3月に発売されたばかりのワードプレスのテーマ「JIN」を購入し、4月8日にサイトをリニューアルしました。
ボタン一つで簡単にデザインが変更できたり、ブログのデザインを丸ごと簡単にチェンジできる着せ替え機能があったりと至れり尽くせり。
WordPressに初めて触れる方にもお勧めしたい非常に使い勝手のいいテーマだと感じます。
さらに「PageSpeed Insights」で計測したモバイル最適化の数値は「98」。私がこれまで使ってきたテーマの中でも、高い数値を叩き出しています。


Google もモバイルフレンドリーなコンテンツを推奨しているわけで、この数値が高いに越したことはありません。
ただ気になる点が一点ありまして、それは使えるウィジェットエリアが限られていることです。
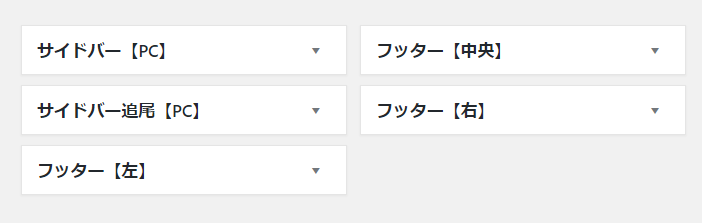
初期状態で実装されているウィジェットエリアは

この5つ。
広告は別メニューとして「記事タイトル下」、「最初の見出し2の上」、「記事下」、「関連記事下」への設定が可能です。
ところが当ブログでは「関連コンテンツ」と「ブログ村へのリンク」を記事下に掲載していることから、リニューアルに当たってこの部分を解決しておく必要がありました。
ランキングに参加している場合、記事下にランキング専用のウィジェットを設置しておけば、記事ごとにコードを貼る手間が省けて非常に便利ですよね。
そこで記事下のウィジェットエリアを追加作成するカスタマイズを行いました。
カスタマイズを行う際には必ずバックアップをお取り下さい。「functions.php」及び「single.php」に設定を記述しますので、失敗すると画面が真っ白(サイトにアクセスできなくなる)という恐れもあります。
またカスタマイズは各自の責任で行ってください。
カスタマイズの手順
特別難しい事はありませんので、簡単にご紹介しておきます。
- テーマの関数「functions.php」でウィジェットの定義を行い
- 「single.php」で、ウィジェットエリアの設置場所を決める
だけでカスタマイズできます。
万が一に備えてFTPソフトで変更前のファイルをダウンロードして保存するようにしてくださいね。
テーマの関数(functions.php)の記述
子テーマにある「functions.php」へ以下の設定を記述します。
register_sidebar( array( 'name' => '記事下ウィジェット', 'id' => 'under-article-widget', 'description' => '記事下のウィジットエリアです。', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widgettitle ef">', 'after_title' => '</div>', ) );
「functions.php」内を見て頂くと分かりますが、フッターウィジェット定義の一部を書き換えているだけです。
変更箇所は
- name:ウィジェット画面に表示される名前
- id:ウィジェットエリアのid(single.php内に配置する際に使います)
- description:ウィジェットの説明
になります。
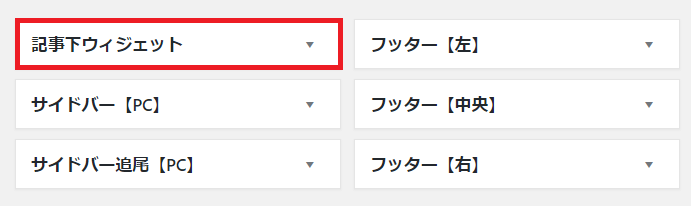
管理画面から「外観」→「ウィジェット」をご覧いただくと、

「記事下ウィジェット」が新たに作成されているのを確認できれば、「functions.php」の記述は完了です。
個別投稿(single.php)へコード配置
次に「single.php」の配置したい場所にコードを記載します。今回は記事下にウィジェットエリアを作成しますので、このsingle.phpに記述を加えます。
テーマの更新があった際にも設定が消えないように、子テーマでカスタマイズします。
FTPソフトで「single.php」ファイルをダウンロードし、子テーマにアップロードすればOKです。
この子テーマに作成した「single.php」の中で、ウィジェットエリアを作成したい場所に次を追記します。
<?php dynamic_sidebar('under-article-widget'); ?>今回は<?php get_template_part(‘cta’); ?>と</DIV>の間に追記してみました。
これで記事下広告の上にウィジェットを作ることができました。ウィジェットを有効化して、きちんと表示さていれば完成です。
ブログ村へのリンクをウィジェットで表示できました。

これで(記事)→(記事下ウィジェットエリア)→(記事下広告)の並びでウィジェットが表示されます。
なお上記のように、ウィジェットエリアにタイトルが必要な場合、以下のように記述してください。
register_sidebar( array( 'name' => '記事下ウィジェット', 'id' => 'under-article-widget', 'description' => '記事下のウィジットエリアです。', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
以上ウィジェットエリア追加のカスタマイズでした。
(追記)このカスタマイズ記事がJIN公式サイトの「WordPressテーマ「JIN」のカスタマイズ方法」に掲載されました。ひつじさんありがとうございます!
この「JIN」、私のようなデザインセンスが皆無の人でも、簡単に綺麗なサイト作成が出来る、嬉しい仕上がりとなっています。


コメント